Spis treści
- Aplikacja natywna vs. PWA – czym się różnią?
- Plusy i minusy aplikacji natywnej
- Plusy i minusy aplikacji PWA
- ✅ Dostępność
- ✅ Szybkość
- ✅ Możliwość zapisania skrótu na pulpicie/ekranie
- ✅ Dostępność w trybie offline
- ✅ Zawsze aktualna
- ✅ Tańsza w uruchomieniu i aktualizacji
- ✅ Funkcje aplikacji mobilnej
- ✅ Lepsze doświadczenia użytkownika
- ❌ Ograniczona wydajność (w porównaniu z natywnymi)
- ❌ Brak dostępu do niektórych funkcji urządzenia
- Przykłady aplikacji PWA
- PWA czy aplikacja natywna w e-commerce – co wybrać w 2024?
Aplikacja natywna vs. PWA – czym się różnią?
Aplikacja natywna to aplikacja mobilna, która zbudowana jest pod konkretny system operacyjny: Android albo iOS. Oznacza to, że rozwiązania przygotowane z myślą o Androidzie nie mogą zostać zainstalowane na iOS – i na odwrót, bo każda z nich powstaje w zupełnie innym kodzie. iOS wymaga języka Swift lub Objective C, Android – Java lub Kotlin. Proces wdrożenia można jednak uprościć. Istnieją frameworki i narzędzia – takie jak React Native oraz Expo – umożliwiające przygotowanie jednej wersji kodu, która jest następnie kompilowana do natywnego języka danego systemu.
Aplikacja PWA (Progressive Web App, nazywana też progresywną) jest natomiast hybrydą: łączy w sobie cechy strony internetowej i aplikacji mobilnej. Uruchamia się w przeglądarce, tak, jak zwykła witryna, i nie wymaga instalacji na urządzeniu użytkownika, ale niektóre funkcje zapożycza z rozwiązań natywnych. Istotę jej działania dobrze oddaje nazwa:
- Progressive oznacza, że niezależnie od tego, na jakim urządzeniu ją uruchomisz – laptopie, tablecie, najmniejszym z iPhone’ów czy 7-calowym Samsungu S20 Ultra – będzie wyglądać i działać tak samo.
- Web – aplikacje PWA powstają przy użyciu technologii webowych, takich jak HTML, CSS czy JavaScript, więc działają dokładnie tak, jak najzwyklejsze strony internetowe.
- App – pod względem funkcjonalności PWA nie przypomina jednak witryny, a natywną aplikację mobilną lub deskoptową. Oferuje podobne doświadczenia użytkownika i zapożycza z mobile wiele funkcji.
Co zatem lepiej sprawdzi się w e-commerce w 2024 roku: aplikacja natywna czy PWA?

Plusy i minusy aplikacji natywnej
Aplikacja natywna to rozwiązanie dedykowane – precyzyjnie realizuje potrzeby biznesu, dla którego powstaje, i wykorzystuje pełnię możliwości technologicznych.
✅ Pełne wykorzystanie możliwości urządzenia
Aplikacja natywna w pełni wykorzystuje możliwości urządzenia, na którym została zainstalowana. Znacznie przewyższa pod tym kątem funkcjonalność PWA – zyskuje dostęp nie tylko do powiadomień push czy kamery, ale także NFC, Bluetooth, czytnika linii papilarnych, FaceID albo listy kontaktów. Aplikacje natywne obsługują wszystkie opcje, które dają wszelkie sensory, mikrofon, aparat czy gesty.
✅ Wydajność
Aplikacje natywne wyróżniają się wyższą wydajnością niż rozwiązania PWA. To zasługa kodu, który daje pod tym względem większe możliwości niż technologie webowe używane do tworzenia PWA. Dzięki temu aplikacje natywne mogą obsługiwać na przykład zaawansowaną grafikę, w tym 3D.
✅ Doskonały UX
Rozwiązania natywne pod kątem UX i UI dają ogromne możliwości. Jeśli jakaś aplikacja wyróżnia się innowacyjnymi funkcjami czy designem, który „wyrywa z butów”, ze 100-procentowym prawdopodobieństwem jest to aplikacja natywna.
Dodatkowo, dzięki temu, że jej interfejs został w pełni dostosowany do konkretnego systemu operacyjnego, może dawać lepsze doświadczenia i wrażenia użytkownikowi przyzwyczajonemu do wyglądu i działania Androida czy iOS.
❌ Większe koszty wdrożenia, utrzymania i aktualizacji
W porównaniu do PWA koszty wdrożenia aplikacji natywnej są nieco większe. Dzięki frameworkom takim jak React Native, które „tłumaczą” jeden kod na języki konkretnych systemów, proces wdrożenia staje się prostszy, ale niektóre natywne elementy mogą wymagać większych nakładów pracy.
W przypadku aktualizacji sprawa również jest prostsza niż dawniej. Istnieje na przykład system Over The Air Updates (OTA), który umożliwia publikację nowych wersji aplikacji, jeśli nie wymaga to zmian w natywnym module. Jeżeli wymaga – kolejne wydanie musi zostać opublikowane poprzez App Store/Google Play.
❌ Wymagana instalacja
Według statystyk typowy użytkownik urządzeń mobilnych korzysta z 10 aplikacji dziennie. Do tej liczby wliczają się oczywiście te najpopularniejsze: Facebook, Instagram, Twitter, TikTok, Messenger, Pinterest, mapy, aplikacje bankowe czy gry.
Jak oceniasz szansę, że to właśnie aplikacja Twojego sklepu znajdzie się wśród tej złotej dziesiątki?
I inna statystyka: 71% userów rezygnuje z używania aplikacji w ciągu 90 dni od jej pobrania. A według badania Adjust – 33% nawet po 3 dniach.
Największą „wadą” aplikacji natywnej jest właśnie konieczność jej instalacji. Trudno przekonać użytkownika, aby to zrobił, a jeszcze trudniej zachęcić do tego, by regularnie z niej korzystał.
| PWA | Aplikacja natywna | |
| Działanie | Działa na każdym urządzeniu | Zbudowana pod konkretny system: Android albo iOS |
| Czas i koszt wdrożenia | Niższy | Wysoki |
| Instalacja | Brak konieczności instalacji, możliwość dodania skrótu na ekranie | Z App Store lub Google Play |
| Aktualizacja | Zawsze aktualna | Konieczność aktualizacji (może zostać uproszczona dzięki systemowi Over The Air Updates) |
| Działanie offline | Częściowo | ✅ |
| Powiadomienia push | ✅ | ✅ |
| Dostęp do wszystkich funkcji urządzenia | ❌ | ✅ |
| Indeksowanie przez wyszukiwarki | ✅ | ❌ |
Plusy i minusy aplikacji PWA
Aplikacja PWA zapożycza to, co najlepsze zarówno z rozwiązań webowych, jak i mobilnych.
Więcej o możliwościach PWA dowiesz się z artykułu: PWA – co to jest i jakie ma zalety?
✅ Dostępność
Pod względem dostępności w porównaniu PWA czy aplikacja natywna zdecydowanie wygrywa PWA. Działa jak zwykła strona internetowa. Nie musisz pobierać jej z App Store czy Google Play, bo dostępna jest z poziomu przeglądarki. Sklep zbudowany w oparciu o PWA jest indeksowany w Google, co daje możliwość generowania ruchu organicznego i płatnego.
✅ Szybkość
Szybkość to jedna z najważniejszych zalet PWA. Aplikacje progresywne ładują się szybciej niż standardowe wersje mobilne stron. Marka Lancôme po wdrożeniu PWA odnotowała 84-procentowy spadek czasu wczytywania się – a był to rok 2017, gdy technologia jeszcze raczkowała.
✅ Możliwość zapisania skrótu na pulpicie/ekranie
Skrót do sklepu internetowego działającego na PWA możesz zapisać na pulpicie/ekranie swojego urządzenia bezpośrednio z poziomu strony, aby uzyskać do niego tak łatwy dostęp, jak do aplikacji mobilnych. Skrót jest tylko ikoną, więc zajmuje o wiele mniej miejsca niż zainstalowany plik. Aplikację progresywną możesz także opublikować w App Store czy Sklepie Google.
✅ Dostępność w trybie offline
E-commerce zbudowane na PWA w pewnym zakresie może działać offline. Zapewnia to większą dostępność sklepu – użytkownik może przeglądać jego zawartość nawet wtedy, gdy nie ma dostępu do sieci, na przykład w podróży.
✅ Zawsze aktualna
Aplikacje progresywne są zawsze aktualne. Użytkownikom wyświetla się ta wersja sklepu, która jest opublikowana na serwerze – aby uzyskać dostęp do update’u czy nowych funkcji, user nie musi niczego aktualizować.
✅ Tańsza w uruchomieniu i aktualizacji
Aby uruchomić aplikację natywną swojego e-commerce, musisz przygotować jej dwie wersje: pod iOS oraz pod Androida + oczywiście utrzymywać wersję webową sklepu. Pod względem czasu i kosztów potrzebnych na wdrożenie technologia PWA jest więc oszczędniejsza. Uruchamia się, a następnie aktualizuje tylko jedną wersję, która działa na wszystkich systemach operacyjnych i we wszystkich przeglądarkach.
✅ Funkcje aplikacji mobilnej
Aplikacje progresywne mogą wykorzystywać niektóre funkcjonalności urządzeń mobilnych, na przykład powiadomienia push, geolokalizacja czy dostęp do aparatu. W systemie iOS jest to co prawda ograniczone, ale niebawem ma się zmienić: Apple zapowiedziało, że w wydaniu 16.4 Safari pozwoli aplikacjom PWA dodanym do ekranu głównego wysyłać komunikaty push.
Rozwiązania PWA, podobne jak natywne, mogą przez wiele dni utrzymywać sesję użytkownika, zapisując jego logowanie czy zawartość koszyka.
✅ Lepsze doświadczenia użytkownika
Aplikacje PWA oferują lepsze doświadczenia użytkownika niż mobilne wersje sklepów. Gwarantują wygodniejsze przeglądanie asortymentu, łatwiejsze wyszukiwanie informacji czy bardziej intuicyjne, mniej kłopotliwe zakupy.
❌ Ograniczona wydajność (w porównaniu z natywnymi)
Choć w porównaniu „PWA czy aplikacja natywna” na wielu polach wygrywa to pierwsze rozwiązanie, pod kątem wydajności przewagę ma aplikacja natywna. Wykorzystanie natywnych języków programowania pozwala maksymalizować kwestie szybkościowe i wydajnościowe.
❌ Brak dostępu do niektórych funkcji urządzenia
Pod względem funkcjonalności w porównaniu aplikacja natywna vs PWA również zdecydowanie wygrywa ta pierwsza. Rozwiązania tworzone od podstaw z myślą o wykorzystaniu w konkretnym systemie pozwalają zyskać dostęp do pełnego hardware’u urządzenia, a to umożliwia korzystanie z takich funkcji, jak NFC, Bluetooth, czytnik linii papilarnych czy FaceID.
Przykłady aplikacji PWA
Z zestawienia zalet i wad obu rozwiązań może się wydawać, że PWA to taka ulepszona strona internetowa, a jednocześnie gorsza, brzydsza i mniej zdolna siostra aplikacji natywnej. To jednak bardzo mylne wrażenie! Z użyciem technologii progresywnej można zbudować potężne narzędzia, o czym świadczą przykłady aplikacji PWA:
- Spotify. Szwedzki gigant streamingowy ma oczywiście natywne aplikacje mobilne i deskoptowe, ale opracował również wersję PWA – po to, aby pozyskiwać nowych użytkowników do bezpłatnej wersji platformy.
- Uber. Dzięki wdrożeniu PWA Uber oferuje swoim klientom rozwiązanie, które działa szybko i płynnie niezależnie od urządzenia, a nawet w sieci 2G.
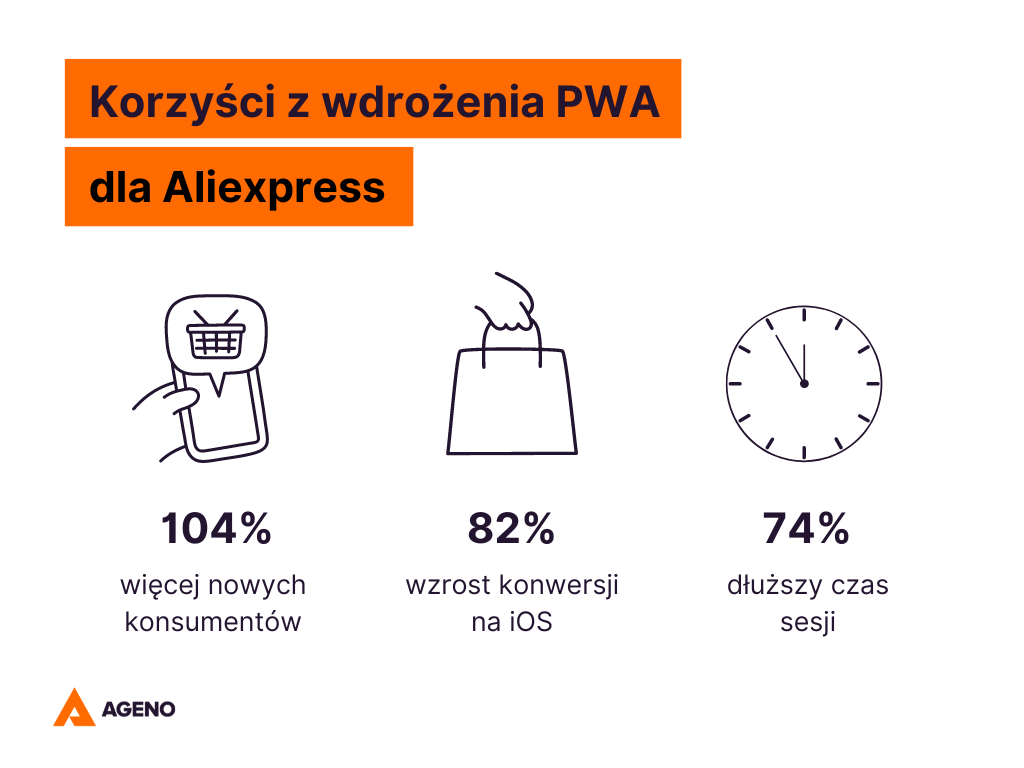
- AliExpress. To flagowy przykład udanego wdrożenia PWA – strona mobilna AliExpress, po przejściu na wersję progresywną, zanotowała wzrost konwersji nowych userów o 104%.

Źródło danych: https://ewp.pl/dlaczego-pwa-to-game-changer-dla-branzy-e-commerce/
PWA czy aplikacja natywna w e-commerce – co wybrać w 2024?
Czy zainwestujesz ponad 25 tysięcy złotych w najnowszego Maca Pro z potężnym 28-rdzeniowym procesorem tylko po to, żeby odpisywać na nim na maile? Pewnie nie. Pewnie też nie zdecydujesz się na zakup Jaguara z 550 KM pod maską, aby wozić nim dzieci do przedszkola, prawda?
Dlaczego więc miałbyś albo miałabyś decydować się na kosztowne wdrożenie aplikacji natywnej, skoro PWA o wiele mniejszym nakładem pracy i środków zrealizuje wszystkie potrzeby Twojego biznesu?
Aplikacje natywne to rozwiązania dedykowane. Oferują niemal nieograniczone możliwości, ale tak naprawdę niewiele firm wykorzysta je w pełni – tak, aby czerpać z nich profity.
Rozwiązania natywne sprawdzą się przede wszystkim w:
- branży healthcare – bo mogą współpracować ze smartwachami monitorującymi parametry życiowe użytkownika;
- e-commerce meblowym czy modowym, który chce korzystać z funkcjonalności rzeczywistości rozszerzonej (AR) – „wirtualnej przymierzalni”;
- dużym, rozpoznawalnym biznesie łączącym sprzedaż online i offline, w którym aplikacja mobilna staje się integralną częścią procesu zakupowego – vide popularne sieciówki, na przykład Sinsay czy H&M;
- projektach, które opierają się na dostępie do NFC czy biometrii.
W pozostałych przypadkach możliwości aplikacji PWA mogą okazać się w zupełności wystarczające. Stając przed wyborem PWA vs. aplikacja natywna, warto więc wziąć pod uwagę cele biznesowe, budżet i planowane funkcjonalności. Jeśli prowadzisz e-sklep z odzieżą damską i po prostu chcesz ułatwić swoim użytkowniczkom zakupy na urządzeniach mobilnych, postaw na PWA. Jeżeli jednak planujesz wdrożyć funkcję wirtualnej przymierzalni albo możliwość płacenia w aplikacji bez podchodzenia do kasy w sklepie stacjonarnym, tylko rozwiązanie natywne da Ci takie możliwości.
Wciąż się wahasz? Umów się na bezpłatną konsultację, a podpowiemy, jakie rozwiązanie będzie lepsze dla Twojego biznesu.
Sprawdź także: Composable commerce – nowe oblicze e-commerce?
Źródło zdjęć: unsplash.com